KotlinでAndroidアプリ開発の備忘録 No.010(xmlで定義したidが使えない)
コード追加
Gradleスクリプトの中のbuld.gradle(モジュール)に下記の一行(5行目)を追加するだけです。
plugins {
id 'com.android.application'
id 'kotlin-android'
//以下1行追加
id 'kotlin-android-extensions'
}
android {
//略
}
dependencies {
//略
}
同期させる
「OK,提案を適用」、「同期」をクリックする。
以上、今回はココまで。ありがとうございます。
KotlinでAndroidアプリ開発の備忘録 No.007(画面の遷移)
はじめに
今回は画面の遷移についてです。ボタンを押すと、画面が切り替わるアプリを作りたいと思います。
目次
概要
アクティビティーを事前に2つ用意しておきます。1つはデフォルト生成のMainActivityです。もう一つは追加でSubActivity(仮名称)を用意します。
MainActivityの方で、ボタンを押したときの処理の中に、インテントというメゾットを使って、SubActivityに移行させます。
(2)ボタンの用意
MainActivityのデザインでボタンを用意します。
(1)配置 (2)位置合わせ (3)ID指定
今回はIDを「idBt1」とします。
(3)クリックメゾッドの用意
MainActivityでボタンを押したときのメゾッドを用意します。これは下のコードを追加するだけです。
【id名】.setOnClickListener{ }
(4)画面遷移のインテント処理
クリックメゾッド内に画面遷移の処理を記述します。
コードは一行で完結します。
startActivity( Intent (this, 【遷移先のActivity名】::class.java) )
▼全体のコード
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) idBt1.setOnClickListener{ startActivity(Intent(this,SubActivity::class.java)) } } }
※kotlinで記述していますが、8行目は.javaと記述します。なんでかは分かりませんがそうゆうものです。
以上、今回はココまで。ありがとうございます。
KotlinでAndroidアプリ開発の備忘録 No.006(テキストへの出力)
テキストへの出力
テキストビュー(TextView)への出力は、
【id名】.text = "文字列"
▼実際のコード(前回の続き)
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) idBtToastShow.setOnClickListener{ var a: Double = 0.00 if(idTextNumber.getText().toString().length==0){ a=0.0 }else{ a=idTextNumber.getText().toString().toDouble() } idText.text=a.toString() } } }
13行目のみ変更しました。
以上、今回はココまで。ありがとうございます。
KotlinでAndroidアプリ開発の備忘録 No.005(数値入力からデータ取得)
はじめに
今回は数値を入力してして、入力したデータを取得するアプリを作成します。
仕様の概要は、テキストボックス(数値)、ボタンを用意して、ボタンを押すとトーストでテキストボックスに入力した数値を表示させます。
目次
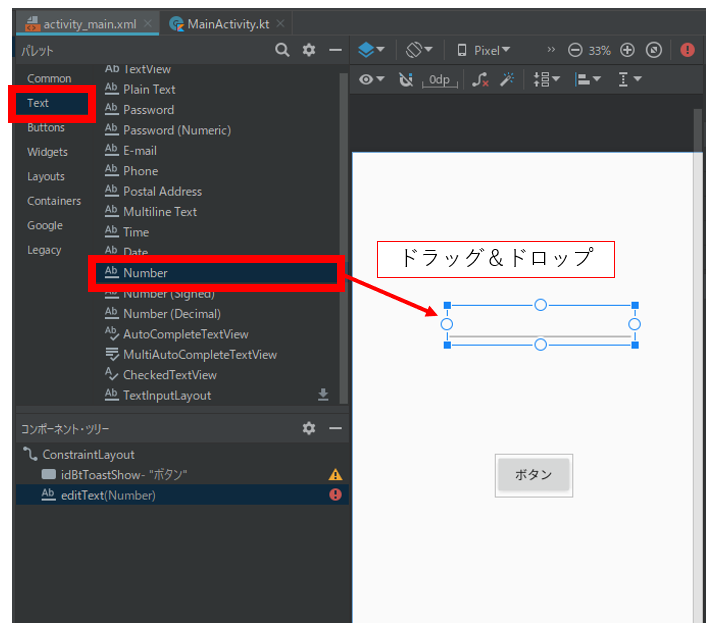
テキストボックスの実装
xml:デザイン→パレット→Text(テキスト)→Number(ナンバー)

テキストボックス(数値)の属性編集
テキストボックスに入力できる値を制限できるように属性を編集します。入力できる値は「符号付き小数」とします。
テキストボックスを選択して、属性からすべての属性→inputTypeで下の3つを選択します。
(1)numberSigned :符号付き数値 (2)number :数値 (3)numberDecimal :小数

その後、前回のようにidやレイアウト(位置合わせ)を行います。
ボタンの実装は前回のアプリを利用します。
データ(数値)の取得
kt側でテキストボックス内のデータを取得するコードを記述します。
記述する場所はボタンを押したら、テキストボックス内のデータを取得させます。その後トーストを出力させたいので、データを取得するコードはボタンのクリックメソッド関数内となります。
▼データを取得するコード
【id名】.getText().toString().toDouble()
▼MainActivity.kt全体のコード
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) idBtToastShow.setOnClickListener{ var a: Double = 0.00 if(idTextNumber.getText().toString().length==0){ a=0.0 }else{ a=idTextNumber.getText().toString().toDouble() } Toast.makeText(this,a.toString(),Toast.LENGTH_SHORT).show() } } }
コードの解説をします。
7行目:取得するデータを格納する変数(小数型)
8行目:取得したデータが何もないときの処理(データの長さの取得)
11行目:データを文字列として受け取り、小数として変換
13行目:小数を文字列に変換してトーストに出力
以上、今回はココまで。ありがとうございます。
KotlinでAndroidアプリ開発の備忘録 No.004(ボタンの実装)
ボタンの配置
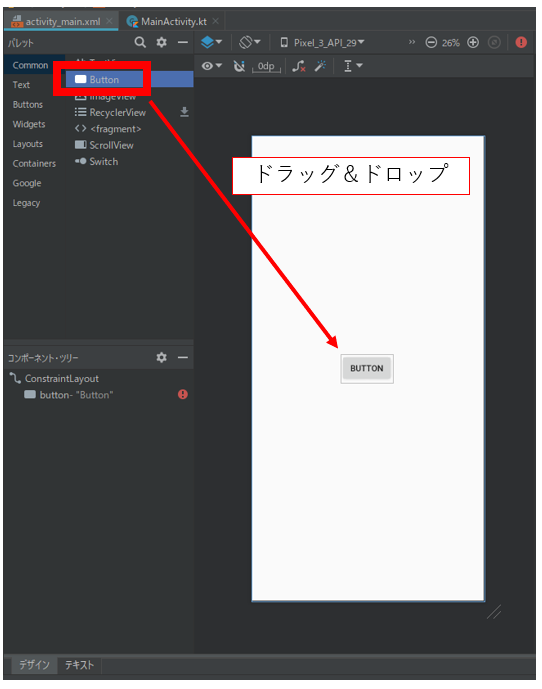
「activity_main.xml」でボタンを配置します。
※デフォルトで配置されているTextView(Hello World!)を削除しておきます。
(1)Buttonをドラック&ドロップ

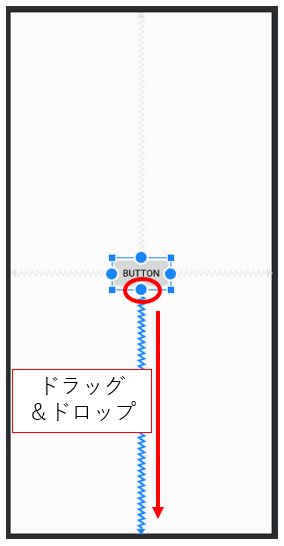
(2)位置合わせ
図のようにボタンの四方を画面の端までドラック&ドロップします。
これでボタンの位置が決まります。

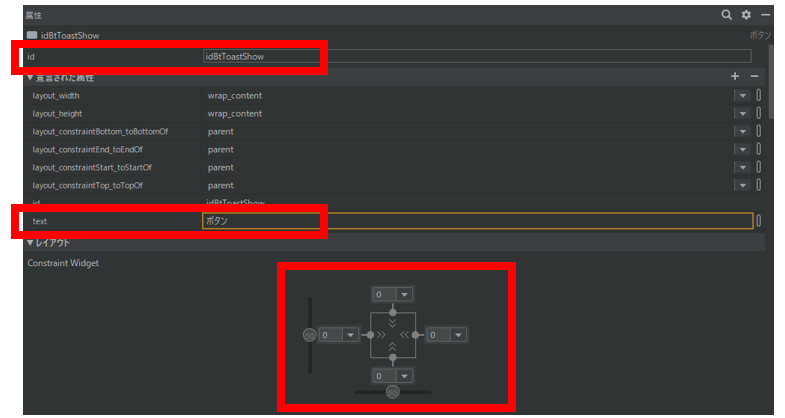
(3)属性
ボタンの属性を変更します。主に図の3つです。
idは、ktで使用する際のキーとなる変数名です。
textは、ボタンに表示される文字列です。
レイアウトは、やってみるとわかります。
※本来、textの文字列はStringファイルでまとめる方が良いですが、、、、ここでは説明を省略します。

ボタン呼び出し関数の実装
ボタンの呼び出し関数は、オンクリックメソッドを使用します。
「MainActivity.kt」でコードを書いていきます。
【id名】.setOnClickListener{ }{ }の中にボタンをクリックしたときの処理を記述します。
【id名】はxmlでボタンを配置したときのid名を記述します。
では、ボタンを押したらトーストが表示されるコードを書くと下のようになります。
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) idBtToastShow.setOnClickListener{ Toast.makeText(this,"Hello World",Toast.LENGTH_SHORT).show() } } }
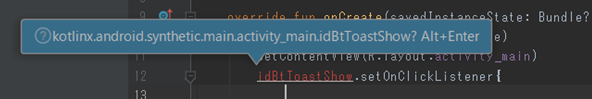
ちなみに、【id名】を書いたとき下のように表示されると思いますが、指示通り[Alt+Enter]を押してください。

以上、今回はココまで。ありがとうございます。
