KotlinでAndroidアプリ開発の備忘録 No.003(Hello World トースト表示)
はじめに
王道なHello Worldをやっていきたいと思います。
但し、プロジェクトを作成すると、初めからHello Worldが出力されています。
そこで、今回のHello Worldはトーストで表示するものとします。
目次
トーストの表示
自動生成されている「MainActivity.kt」に下記のコード(1行)を追加します。
Toast.makeText(this,"Hello World",Toast.LENGTH_LONG).show()
<文法> Toast.makeText(this,"文字列",【表示時間】).show() 【表示時間】短いバージョン:Toast.LENGTH_SHORT 短いバージョン:Toast.LENGTH_LONG
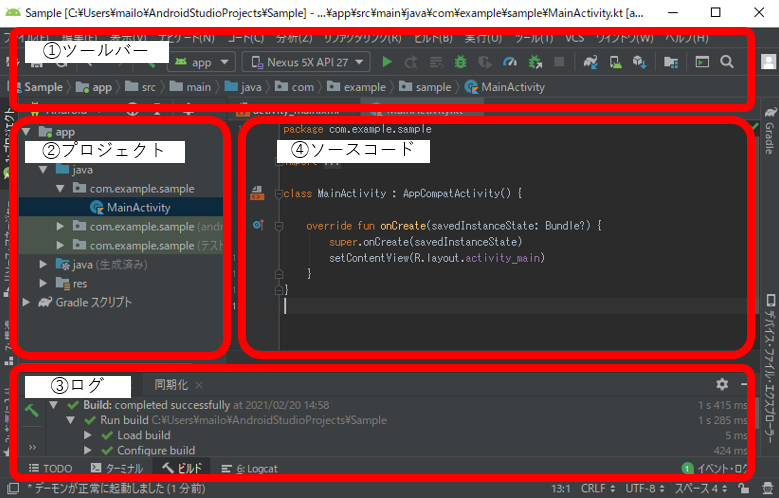
▼「MainActivity.kt」
package com.example.sample import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.widget.Toast class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) Toast.makeText(this,"Hello World",Toast.LENGTH_LONG).show() } }
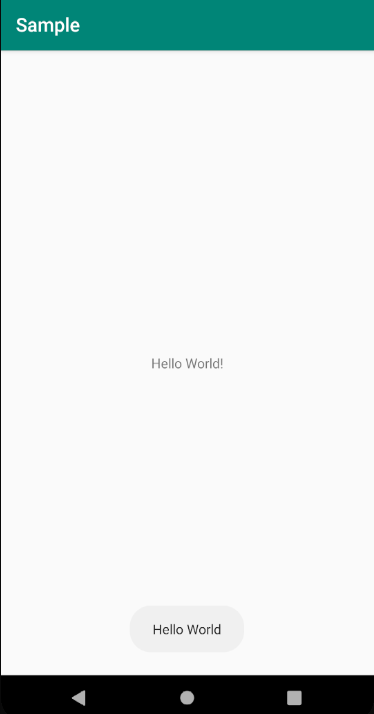
▼アプリ実行画面
トーストが表示されます。

ソースコードの解説
ソースコードのなんちゃって解説をします。
class MainActivity : AppCompatActivity()
まずはこちらです。これはアプリ実行される際、一番初めに呼び出されるメイン文となります。
この文はMainActivityというクラスとして定義されています。そのクラスにAppCompatActivityというクラスを所属させています。AppCompatActivityのクラスを追加することで、色々な便利なコードを簡単に書くことができるようになります。
これをかっこよく言うと、「クラスの継承」と呼ばれているみたいです。
override fun onCreate(savedInstanceState: Bundle?)
次にこちらです。これは、アプリがスタートしたら呼び出されるメゾット(関数)です。
ですので、メゾット内にメイン文を記述すれば、アプリがスタートしたときに動作します。今回のトーストもonCreateメゾットの中に入っています。
super.onCreate(savedInstanceState)
こちらはまた今度解説します。おまじないと思ってください。
setContentView(R.layout.activity_main)
最後にこちらです。「.xml」データの呼び出しです。つまりアプリのデザイン画面を表示します。
以上、今回はココまで。ありがとうございます。
KotlinでAndroidアプリ開発の備忘録 No.002(.ktと.xmlについて)
.kt
「.kt」はKotlinのktで、メインとなるデータになります。
この「.kt」にアプリの制御するコードを記述します。
プロジェクトを作成すると、下のコードが自動生成されます。
package com.example.sample import androidx.appcompat.app.AppCompatActivity import android.os.Bundle class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } }
KotlinでAndroidアプリ開発の備忘録 No.001(AndroidStudioの起動)
人感センサを使ってみる2
はじめに
前回の「人感センサを使ってみる1」は人感センサモジュールを使って、人を検知させました。今回は、ざっくりとソースコードの解説をメモしたいと思います。
▼前回
katsuyanote.hatenablog.com
目次
ソースコード
# -*- coding: utf-8 -*- import RPi.GPIO as GPIO from time import sleep import datetime GPIO.setwarnings(False) GPIO.setmode(GPIO.BCM) GPIO.cleanup() print("GPIO clean中...") print("GPIO clean完了") GPIO.setup(17, GPIO.IN) def main(): i = 1 while True: i=human_senser(17,i) ############################################### #関数:human_senser(x,y) #引数:x(入力GPIOピン),y(数値) #戻値:検出あり→y+1,検出なし→y #役割:人感センサ入力GPIOピンをxで指定して、 # 引数yで検出した回数を表示させる為の初期値 # を与えます。従って,yの数値は整数であれば問題 # ありません。 # 関数を使用時は,戻値がありますので、適当に変数 # に代入させてください。 #必要なimportモジュールは、 #import RPi.GPIO as GPIO #from time import sleep #import datetime def human_senser(x,y): sleep(0.5) if(GPIO.input(x) == GPIO.HIGH): print(datetime.datetime.now().strftime('%Y/%m/%d %H:%M:%S') + ":" + str("{0:05d}".format(y)) + "回目の人感知") y = y + 1 sleep(10) else: print(GPIO.input(x)) sleep(3) return y ############################################### if __name__ == '__main__': try: main() except KeyboardInterrupt: print("終了処理中...") pass finally: GPIO.cleanup() print("GPIO clean完了")
コードポイント
このソースコードを読み解くポイントは下記の3つです。
(1)import文 (2)メイン文 (3)human_senser(x,y)関数
(1)import文について
# -*- coding: utf-8 -*- import RPi.GPIO as GPIO from time import sleep import datetime
1~3行目まではLED点灯のコードと同じです。今回異なるのは4行目だと思います。「datetime」は年月日時分秒を取得する為のライブラリです。人を感知した時に検出時刻を出力させる為にimportさせています。
(2)main文について
//13: def main(): i = 1 while True: i=human_senser(17,i)
メイン文はたったこんだけです。human_senser(17,i)関数に変数iを入力して、その戻り値を再びhuman_senser(17,i)関数に変数iに引数として渡しています。この操作をループさせています。重要なことは、human_senser(x,y)と言う関数が繰り返し実行されていることです。
(3)human_senser(x,y)関数について
//32: def human_senser(x,y): sleep(0.5) if(GPIO.input(x) == GPIO.HIGH): print(datetime.datetime.now().strftime('%Y/%m/%d %H:%M:%S') + ":" + str("{0:05d}".format(y)) + "回目の人感知") y = y + 1 sleep(10) else: print(GPIO.input(x)) sleep(3) return y
human_senser(x,y)関数の引数はxとyです。ここで引数とは関数が呼び出された時に数値をその関数内に引き渡す数値のことです。この関数では、呼び出されるとxとyを関数内に持っていきます。コードを見ると、xはGPIO.input(x)で使用していることから、どうやらGPIOピンを指定していることが分かります。次にyですが、if文中で「GPIOがHIGH」となれば、yは1プラスされます。それ以外の時はyはそのままの値となります。最後の行で「return y」でyの値を関数の戻り値(出力値)として返しています。
ここで、GPIO17には人感センサがついています。人感センサが検出したとき、センサ出力は3VつまりHIGHとなり、それ以外はLOWです。つまりここのコードでは人を検知した場合、yをカウントアップさせると言う機能を持っています。
尚、35-36行目はdatetimeライブラリを用いて、検出時刻をコマンドに出力(print)しています。このdatetimeライブラリの詳細はまたの機会に記述したいと思います。
久しぶりの投稿(練習)
編集スタート
はてなブログにログインをして、右上から【ユーザー名】→【記事の管理】をクリックする。左側に【記事を書く】を選択すると、編集がスタートする。
人感センサを使ってみる1
使用部材
・ラズパイ本体
・ブレッドボード
・リード線
・焦電型赤外線センサーモジュール(人感センサモジュール)
akizukidenshi.com
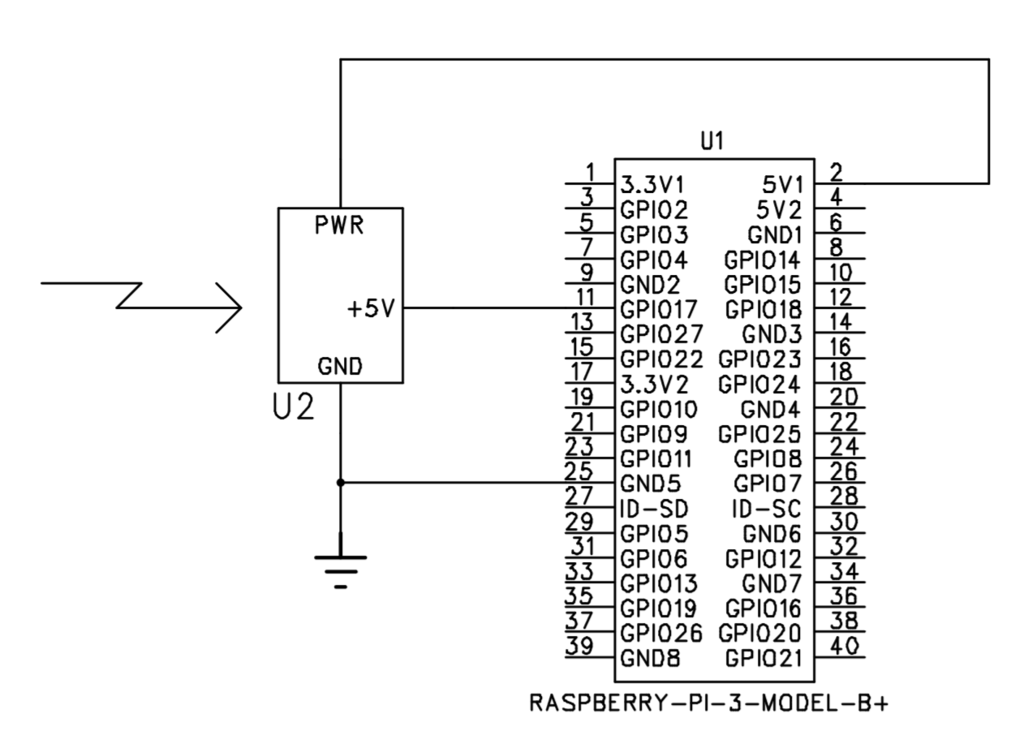
ハード側
電子工作で良く使用される人感センサモジュールを使用しています。この人感センサの電源は5Vで、出力は3Vです。ラズパイのGPIOピンの入力は3Vですのでちょうど良いと思います。
ソフト側
# -*- coding: utf-8 -*- import RPi.GPIO as GPIO from time import sleep import datetime GPIO.setwarnings(False) GPIO.setmode(GPIO.BCM) GPIO.cleanup() print("GPIO clean中...") print("GPIO clean完了") GPIO.setup(17, GPIO.IN) def main(): i = 1 while True: i=human_senser(17,i) ############################################### #関数:human_senser(x,y) #引数:x(入力GPIOピン),y(数値) #戻値:検出あり→y+1,検出なし→y #役割:人感センサ入力GPIOピンをxで指定して、 # 引数yで検出した回数を表示させる為の初期値 # を与えます。従って,yの数値は整数であれば問題 # ありません。 # 関数を使用時は,戻値がありますので、適当に変数 # に代入させてください。 #必要なimportモジュールは、 #import RPi.GPIO as GPIO #from time import sleep #import datetime def human_senser(x,y): sleep(0.5) if(GPIO.input(x) == GPIO.HIGH): print(datetime.datetime.now().strftime('%Y/%m/%d %H:%M:%S') + ":" + str("{0:05d}".format(y)) + "回目の人感知") y = y + 1 sleep(10) else: print(GPIO.input(x)) sleep(3) return y ############################################### if __name__ == '__main__': try: main() except KeyboardInterrupt: print("終了処理中...") pass finally: GPIO.cleanup() print("GPIO clean完了")
参考ウェブサイト等
LTspiceで波形データをExcel保存
・今回は,シミュレーションで得られた波形をExcelで取り込む方法です。
→波形のデータを解析等に用いたいときに,Excelに保存しておくことでデータの扱いが簡単になり大変便利です。
※残念ながら,直接Excelに変換することはできません。
----------------------------------------------------------
・シミュレーションで波形まで出ている状態から説明に入ります。
ステップ
(1)LTspiceでTXTファイルとしてイクスポート
(2)Excelで読み込み
----------------------------------------------------------
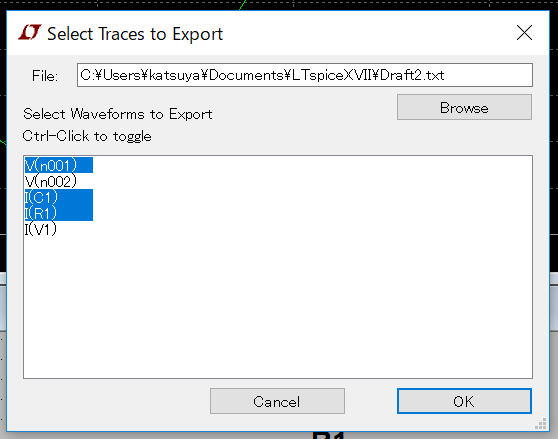
(1)LTspiceでTXTファイルとしてイクスポート
・波形表示で[File]>[Export data as text]をクリックします。

・上のようなウィンドウが現れます。Ctrlを押しながら出力したいデータをクリックして選択します。青くなった箇所が出力されます。また,右上の[Browse]から保存場所を変更することができます。
・[OK]をクリックするとテキストファイルが出力されます。
・LTspiceはこれで終わりです。
----------------------------------------------------------
(2)Excelで読み込み
・新規でExcelを開きます。
・メインタブの[データ]>[テキストまたはCSVから]をクリックします。
・ファイルを選択してインポートします。
・最後に[読み込み]をクリックします。
以上,ありがとうございました。